Lightningで複数のカテゴリーやタグを表示させるカスタマイズ
質問があったので、Lightningのテーマで複数のカテゴリーやタグを表示させるカスタマイズをここに記しておきます。
テーマ「Lightning」バージョンは 8.2.2の時の記事のため、今後変わる可能性があります。
前準備:親テーマから子テーマにファイルをコピーする
※子テーマの作り方については割愛します。
子テーマに「template-parts/post/」ディレクトリを作り、親テーマの同ディレクトリのmeta.phpをコピーします。

※画像はクリックすると大きくなります
カテゴリーを複数表示させたい
meta.phpの53行目あたりにある
echo '<span class="entry-meta_items entry-meta_items_term"><a href="' . $term_url . '" class="btn btn-xs btn-primary entry-meta_items_term_button"' . $term_color . '>' . $term_name . '</a></span>';
この内容を
foreach ( $terms as $key => $term ) {
$term_url = esc_url( get_term_link( $term->term_id, $taxonomy ) );
$term_name = esc_html( $term->name );
$term_color = '';
if ( class_exists( 'Vk_term_color' ) ) {
$term_color = Vk_term_color::get_term_color( $term->term_id );
$term_color = ( $term_color ) ? ' style="background-color:' . $term_color . ';border:none;"' : '';
}
echo '<span class="entry-meta_items entry-meta_items_term"><a href="' . $term_url . '" class="btn btn-xs btn-primary"' . $term_color . '>' . $term_name . '</a></span>';に書き換えます。
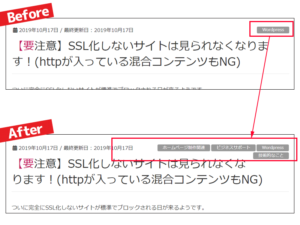
※画像はクリックすると大きくなります
1枚前は記事一覧表示(カテゴリー表示)の例。2枚目は記事の表示例です。
カテゴリーを複数表示させてタグも表示させたい
先ほどの内容に
echo the_tags('<div>Tag:',',','</div>');を追加します。
meta.phpの53行目あたりにある
echo '<span class="entry-meta_items entry-meta_items_term"><a href="' . $term_url . '" class="btn btn-xs btn-primary entry-meta_items_term_button"' . $term_color . '>' . $term_name . '</a></span>';
この内容を
foreach ( $terms as $key => $term ) {
$term_url = esc_url( get_term_link( $term->term_id, $taxonomy ) );
$term_name = esc_html( $term->name );
$term_color = '';
if ( class_exists( 'Vk_term_color' ) ) {
$term_color = Vk_term_color::get_term_color( $term->term_id );
$term_color = ( $term_color ) ? ' style="background-color:' . $term_color . ';border:none;"' : '';
}
echo '<span class="entry-meta_items entry-meta_items_term"><a href="' . $term_url . '" class="btn btn-xs btn-primary"' . $term_color . '>' . $term_name . '</a></span>';
echo the_tags('<div>Tag:',',','</div>');
に書き換えます。


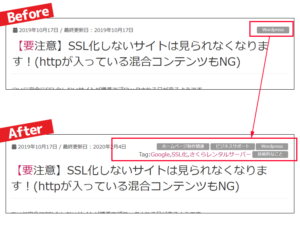
※画像はクリックすると大きくなります
1枚前は記事一覧表示(カテゴリー表示)の例。2枚目は記事の表示例です。
あとははみ出たりしているのが気になるのであれば、cssで整えてお好きに…。