【無料】HTMLソースからhref属性とsrc属性以外の全ての属性を一括削除するツール
HTMLソースからクラス属性を一括削除
解説はさておき、使ってみたい方はさっそくどうぞ。無料です。ブラウザで実行可能です。
上段にhrefとsrc以外の属性を削除したいタグ(htmlソース)を張り付け、「クラス属性を削除」ボタンを押すことで下段のテキストエリアに、href属性とsrc属性のみが残ったタグが出力されます。
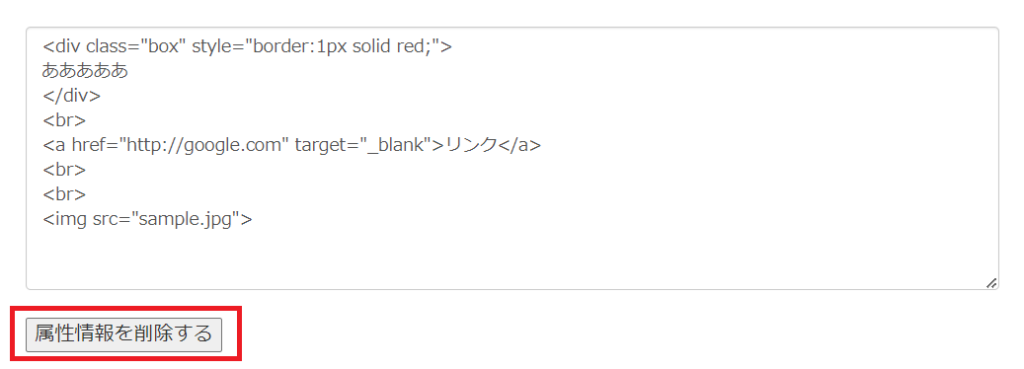
HTMLソースを入力してください。
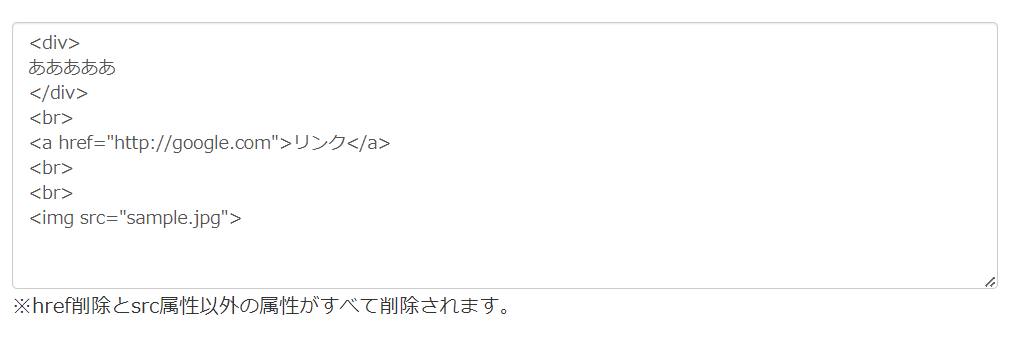
結果
※href削除とsrc属性以外の属性がすべて削除されます。
クラス属性とは?
クラス属性とは、HTMLの要素にスタイルシートとJavaScriptからアクセスするための名前を割り当てる方法です。
例えば、<div class=”box” id=”title”>のように、タグにclass=””やid=””でクラス属性を指定することで、同じクラス属性の名前を指定し、複数の要素に同じスタイルを適用する場合に非常に便利です。
クラス属性を削除する利点は?
クラス属性を削除したい理由としては、スタイルが競合してしまったり、一度整理したい場合にクラス属性をリセットしたい場合に便利かと思います。
特にcssが競合してデザインが崩れてしまったり、より効率的な記述に変更したい場合など、原因究明のためにクラス属性をすべて削除したいという場合があると思います。
このツールでできること・使い方
htmlソースから、href属性とsrc属性以外の属性を全て削除することができます。
class属性、id属性、alt属性、title属性、style属性などすべて削除されてしまうので、削除されて困る属性情報は必要に応じて修正ください。
上段のテキストエリアにクラス属性を削除したいhtmlタグを入力し、「クラス属性を削除」ボタンを押します。
※入力するのはhtmlタグ全てでも大丈夫ですが、部分的なタグでも大丈夫です。

ボタンを押すと、下段のテキストエリアにhref属性とsrc属性以外の属性が削除されたタグが出力されます。
※hrefとsrcタグはそのまま残ります。

※この例の場合はtarget属性も削除されています。実際にツールを活用する場合には必要に応じて修正してください。
コンテンツは残したいけど、デザインを変更したいときなどにぜひツールをご活用ください。
