簡単!さくらのレンタルサーバー無料SSL設定手順(WordPress編)
サイトをSSL化しましたー!!!
2017年10月からさくらのレンタルサーバーが無料SSL証明書の提供を始めたので、このサイトもSSL化してみました。
https://www.sakura.ad.jp/news/sakurainfo/newsentry.php?id=1770
ちなみにSSL化すると、URLがhttp://~ではなく、https://~になります。
そもそもSSLとは?なんで無料?メリットは?などなどはここでは割愛し、誰かに聞かれても答えられるように淡々と設定方法だけ記録していきます。
誰かのお役に立てば幸いです。
さくらのレンタルサーバーでの無料SSL証明書の設定手順(WordPress編)
※無料で設定できる条件
さくらのレンタルサーバーを使い、独自ドメインを設定してあるアドレスのみ、無料のSSL証明書を設定することが可能です。
http://xxx.sakuraweb.co.jp のように、サブドメイン(下線部分)を使っているサイトでは無料SSL証明書の設定はできません。
ちなみにプランはライト、スタンダード、プレミアム、ビジネス、ビジネスプロのどれでも対応しています。
設定手順
(1)会員メニューからログイン
会員メニューからコントロールパネルにログインします。
(2)ドメインの設定ページを開く
左のサイドバーにある「ドメイン/SSL設定」のページを開きます。
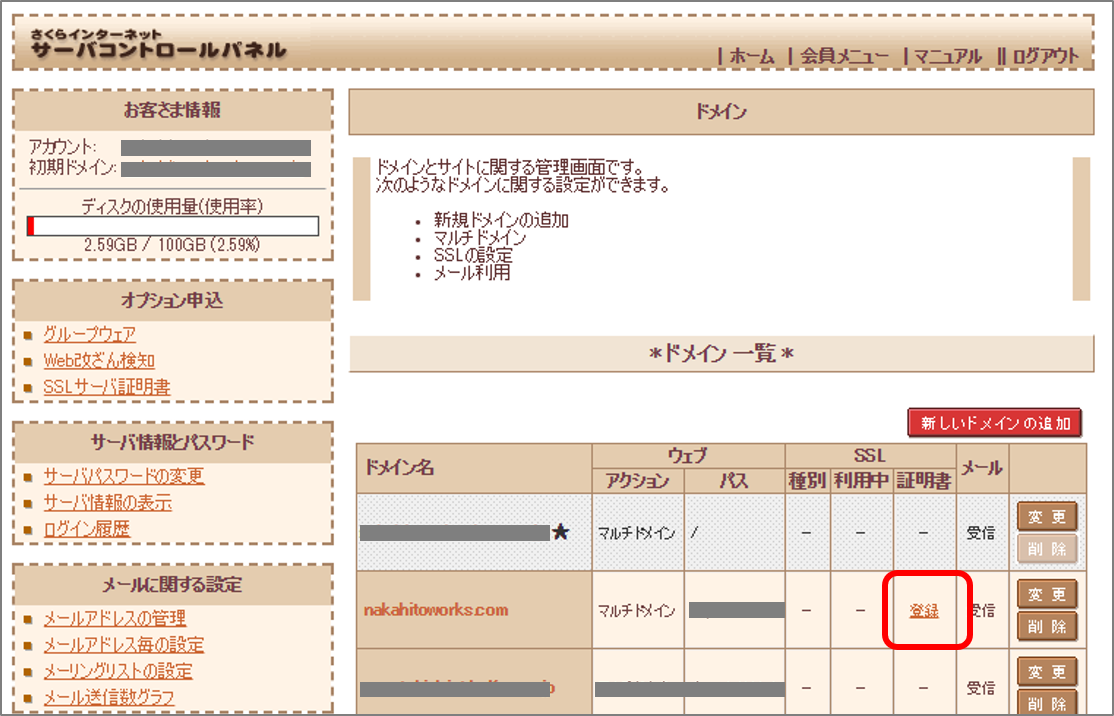
(3)SSL証明書を設定(インストール)したいドメインを選ぶ
ドメイン一覧ページから、SSL証明書を設定したいドメインを選び、証明書の列にある「登録」ボタンを押します。
※ここで「登録」ボタンが表示されていないドメインは、SSL証明書が設定できないドメインです。
(4)無料SSL証明書を選びます
SSLサーバー証明書のページを開き、「無料SSLの設定へ進む」ボタンをクリックします。
(5)無料SSL証明書の申し込みを行います
「無料SSLを設定する」ボタンを押します。
ボタンを押すと、申し込みが完了したメッセージが表示されます。
申し込みが完了するとメールで通知が来るので、それまで待ちます。
※基本的に即時発行なのですぐにSSL証明書が発行されますが、場合によっては数時間かかるようです。私の場合は数分後にメールが待ちきれずにhttps~でアクセスしたら既に設定が完了していました。
ちなみにメールは15分後ぐらいに来ました!
これで設定完了です!
ただし、この状態では各ページへのリンクなどはhttp://~のままです。
WordPressの場合、一括でリンクなどをhttp://からhttps://に変更するためのプラグインを設定します。
(6)Wordpressにログインし、プラグインをダウンロード・有効化する
さくらのレンタルサーバーが提供しているプラグイン「さくらのレンタルサーバ 簡単SSL化プラグイン」を以下の手順でインストールします。
(最近Wordpressをインストールした場合は最初から入っているようなので、既にインストールされていればこの作業は不要です。)
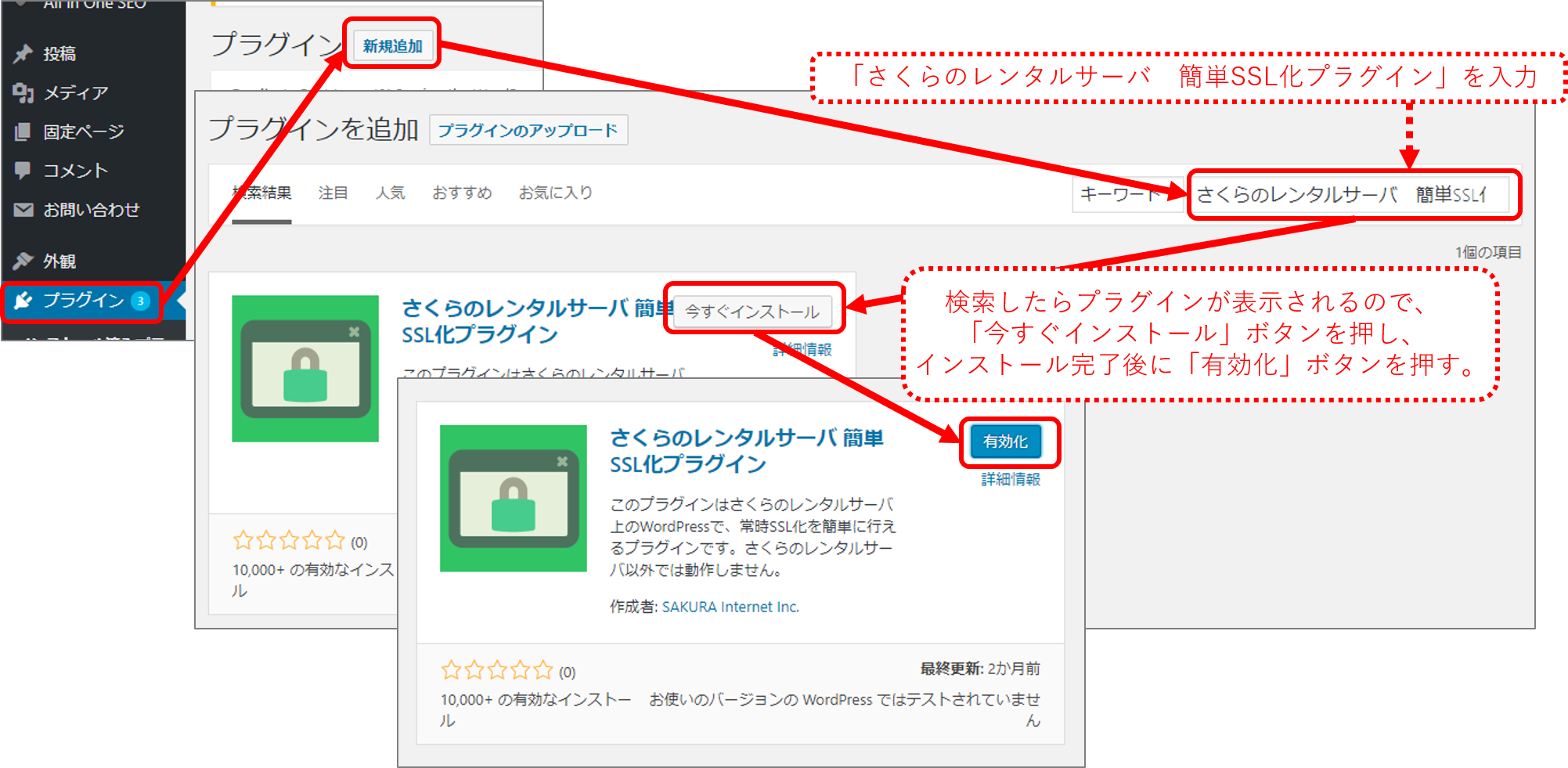
Wordpressの管理画面から「プラグイン」→「新規追加」
検索ボックスに「さくらのレンタルサーバ 簡単SSL化プラグイン」と入力し、プラグインを検索します。
出てきたプラグインをインストールし、有効化します。
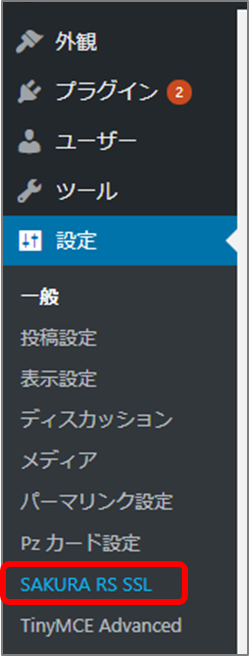
(7)常時SSL化プラグインの設定を行う
WordPressのダッシュボードに戻り、「設定」→「SAKURA RS SSL」を開きます。
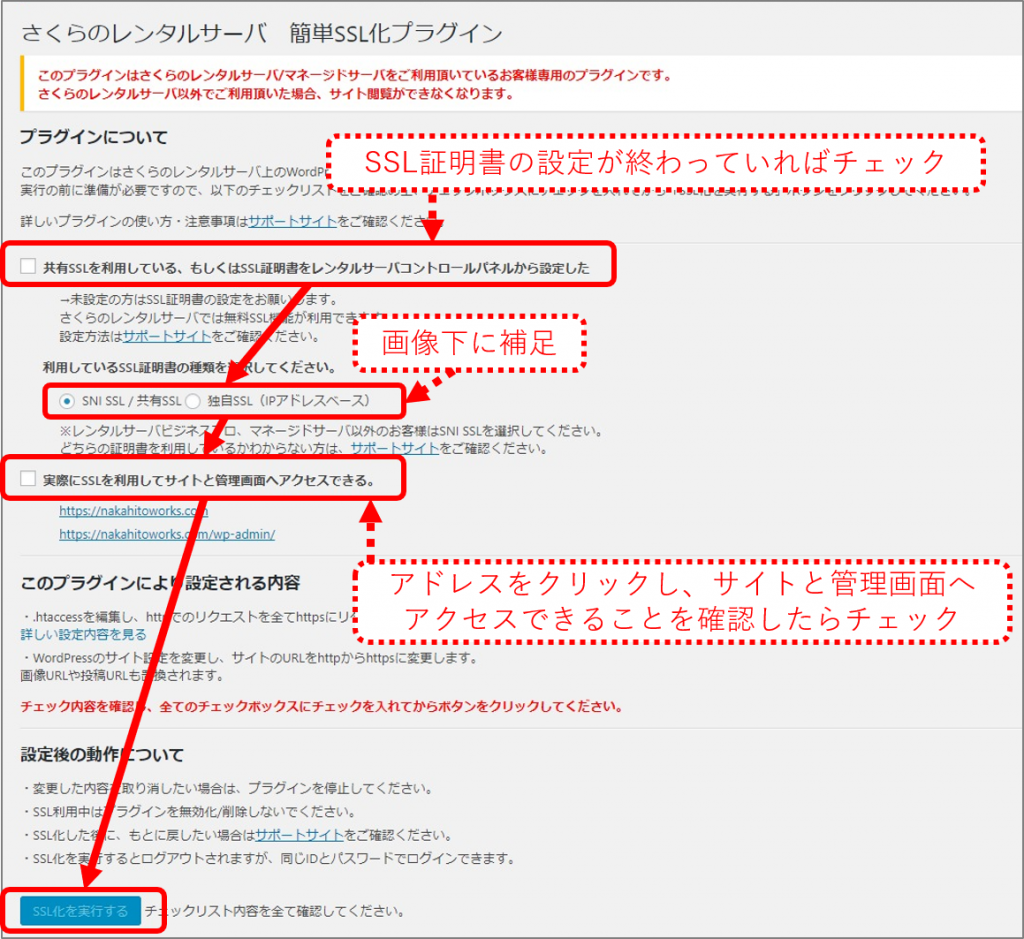
(8)プラグインの設定をし、常時SSL化設定を行う
下の画像の手順に従ってプラグインの設定を行っていきます。
SSL証明書の設定は上記手順(1)~(5)が完了していればOKです。
画面下の「SSL化を実行」ボタンを押せば常時SSL化になります!
【補足】
独自ドメインSSLでライト、スタンダード、プレミアム、ビジネスを使っている方は「SNI SSL」を選択。(デフォルト)
ビジネスプロ、マネージドサーバを利用中の方は独自SSLを利用している場合のみ「独自SSL」を選択。
※ドメイン一覧ページを確認し、該当ドメインのSSL種別に「独自」と書かれていた場合のみ「独自SSL」を選択。
「SSL化を実行する」ボタンを押すと一旦ログアウトされ、ログイン画面が表示されます。
一瞬慌てますが、そのままいつものID/PWでログインができますので、慌てずに…
これでサイトが常時SSL化しました!
リダイレクトの設定(http://~の時のURLから、自動でhttps://~に飛ばしてくれる)も上記手順で対応してくれるのでありがたい限りです!
Googleが「SSL化したサイトは検索結果で優遇される」と言っていたり、SSL化されていないサイトはブラウザで警告したりと、SSL化対応が必須な時代になってきました。
ちなみに、印刷物(名刺等)にURLを記載している場合はhttps://~への変更もお忘れなく!
(従来のhttp://~でもリダイレクトされてhttps://~にアクセスされるので、すぐに対応が必要というわけではないですが…次版あたりに対応できれば良いかと。)