APIキーを使わずにグーグルマップの埋め込み地図の口コミを非表示にしたい!
グーグルマップ、便利なのですがAPIキーを使わないとカスタマイズできないという難点があります。
特に、間違いやイタズラで低評価な口コミを書かれた場合、あまりサイト上に表示させたくありません。
でも、APIキーって何?APIキーを使うのは嫌だ!そもそもGoogleのアカウントがない…。サイトに埋め込んだGoogleMap地図の口コミの表示を隠したい!というときに便利な裏技。
※2020年2月現在(追記:2020年4月現在も使えそう)の裏技?なので、今後仕様変更があった場合には利用できない可能性があります。
※また、あくまでAPIキー無しのサイトの埋め込み地図の左上にある口コミを非表示(隠す)にするだけなので、GoogleMapに登録されている口コミ自体を削除したり非表示にするわけではありません。
ちなみに、inframeで埋め込みをしている以上、javascriptやcssで左上の項目自体や一部を非表示にするということもできません。
埋め込んだ地図の口コミを隠すには、埋め込み地図の高さの設定を低くするだけ!(笑)
GoogleMapの高さを低く設定すれば、口コミの欄が消えちゃうんです。
どうしてもサイトに大きく地図を表示させたい!という場合には使えない技ですが、サイトに表示させるだけであれば十分かと思います。
大きく見せたい場合などは、その地図の下にGoogleMapへのリンクボタンを作ればいいと思います。
(むしろ個人的にはそのほうがスマホ等から見るときにはGoogleMapのアプリが立ち上がるので便利だったりします。)
例えば、東京駅の地図があります。
これをGoogleMapの埋め込み機能で作るとこうです。
【埋め込みのためのソースの取得方法】
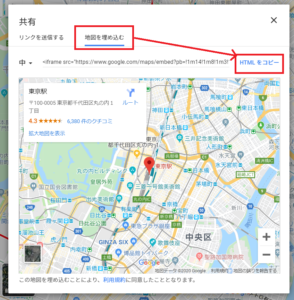
GoogleMapを開き、地図を表示させたい場所を開いて 共有>地図を埋め込む>HTMLをコピー

これをこのままサイトにペーストして表示したものが下記になります。
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12963.312118305756!2d139.7671248!3d35.6812362!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1580863865844!5m2!1sja!2sjp" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen=""></iframe>このままだと、隠したい口コミの星数やコメント数が見えてしまいます。
そこで、高さを設定している height=”450″ の部分を height=”250″ に変えてみるとあら不思議。
口コミの項目が隠れます!たぶん高さが小さくなることで表示される項目を減らしてるからだと思いますが…。
<iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12963.312118305756!2d139.7671248!3d35.6812362!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1580863865844!5m2!1sja!2sjp" width="600" height="250" frameborder="0" allowfullscreen="allowfullscreen"></iframe>この地図だと小さくて見えにくい!というユーザーのために、地図の下にGoogleMapへのリンクを貼ってあげると親切かと思います。
【GoogleMapへのリンク先(URL)の取得方法】
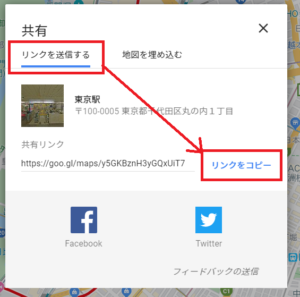
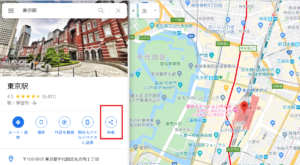
GoogleMapを開き、地図を表示させたい場所を開いて 共有>リンクを送信する>リンクをコピー
<a href="https://goo.gl/maps/y5GKBznH3yGQxUiT7" target="_blank">GoogleMapを開く</a>ただ、GoogleMapの方に飛んだら口コミが見れるので、あくまで「サイト上に埋め込んだ場合に口コミの表示を隠す」程度の技なのでご注意ください。