【無料】HTMLソースからクラス属性を一括削除するツール
HTMLソースからクラス属性を一括削除
解説はさておき、使ってみたい方はさっそくどうぞ。無料です。ブラウザで実行可能です。
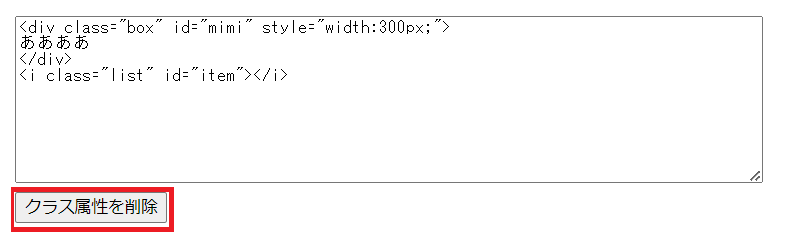
上段にクラス属性を削除したいタグ(htmlソース)を張り付け、「クラス属性を削除」ボタンを押すことで下段のテキストエリアにクラス属性を削除したタグが出力されます。
HTMLソースを入力してください。
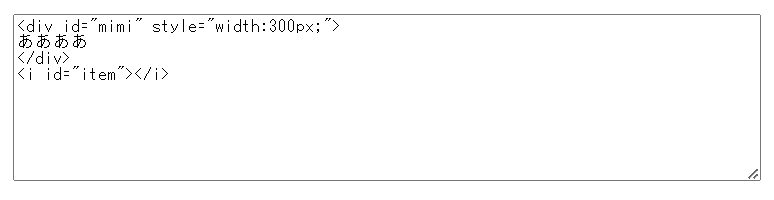
クラス属性が削除されたHTMLソースは以下のとおりです。
※削除されるのはclass属性のみです。id属性やstyle属性はそのまま残ります。
クラス属性とは?
クラス属性とは、HTMLの要素にスタイルシートとJavaScriptからアクセスするための名前を割り当てる方法です。
例えば、<div class="box">のように、タグにclass=""でクラス属性を指定することで、同じクラス属性の名前を指定し、複数の要素に同じスタイルを適用する場合に非常に便利です。
クラス属性を削除する利点は?
クラス属性を削除したい理由としては、スタイルが競合してしまったり、一度整理したい場合にクラス属性をリセットしたい場合に便利かと思います。
特にcssが競合してデザインが崩れてしまったり、より効率的な記述に変更したい場合など、原因究明のためにクラス属性をすべて削除したいという場合があると思います。
このツールでできること・使い方
htmlソースから、class属性のみを削除することができます。
上段のテキストエリアにクラス属性を削除したいhtmlタグを入力し、「クラス属性を削除」ボタンを押します。
※入力するのはhtmlタグ全てでも大丈夫ですが、部分的なタグでも大丈夫です。

ボタンを押すと、下段のテキストエリアにclass属性が削除されたタグが出力されます。
※idやstyleタグはそのまま残ります。

コンテンツは残したいけど、デザインを変更したいときなどにぜひツールをご活用ください。
