【ContactForm7】簡単!問い合わせフォームのスパム対策(海外からの迷惑メール・英語メール対策)
WordPressでサイト運営をしていると、設置した問い合わせフォームから英語のメールが来ることもあるかと思います。
人が手で送ってくる場合はほとんどなく、その場合はほぼシステム的に送られてきます。
あまりアクセス数が無いサイトでも、スパムはシステムが自動的にやっているので、対策をしていないとおかまいなしに送ってきます。
また、送り先を実在するメールアドレスにすることで、第3者へ迷惑をかけることもあります。
※自動返信メールを設定しているサイトも多く、メールアドレス欄に勝手にアドレスを使われ、覚えのないメールが大量に来てしまうという被害が起きてるらしいです。
ここでは、導入が簡単な順に3つの対策を記しておきます。
1.クイズを入れる
クイズの設置方法
2.Honeypot for Contact Form 7(プラグイン)を入れる
「Honeypot for Contact Form 7」の設置方法
3.GoogleのreCAPTCHA(リキャプチャ)v3を導入する ※要Googleアカウント
reCAPTCHAv3の設置方法
補足:ウィルス対策ソフトが原因なことも
1.クイズを入れる
入力する項目が増えて嫌がる人もいますが、スパム(システム)は特定の文字を入れることが難しい(特に日本語)ので、非常に有効な手段です。
また、特別なプラグインを追加したり、Googleのアカウントが必要というわけでもなく一番お手軽な方法です。
お問い合わせをする方にとっては入力項目が一つ増えてしまうので、ユーザビリティの面ではマイナスかもしれませんが、とにかく手軽にスパム対策をしたい!という場合には非常に効果は大きいです。
クイズの設置方法
詳しくは公式に記載してありますが、簡単にここで説明したいと思います。
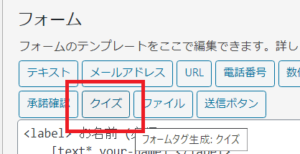
1.フォームの設定画面を開く
ContactForm7で設定したフォームの編集画面を開き、『クイズ』のボタンを押します。
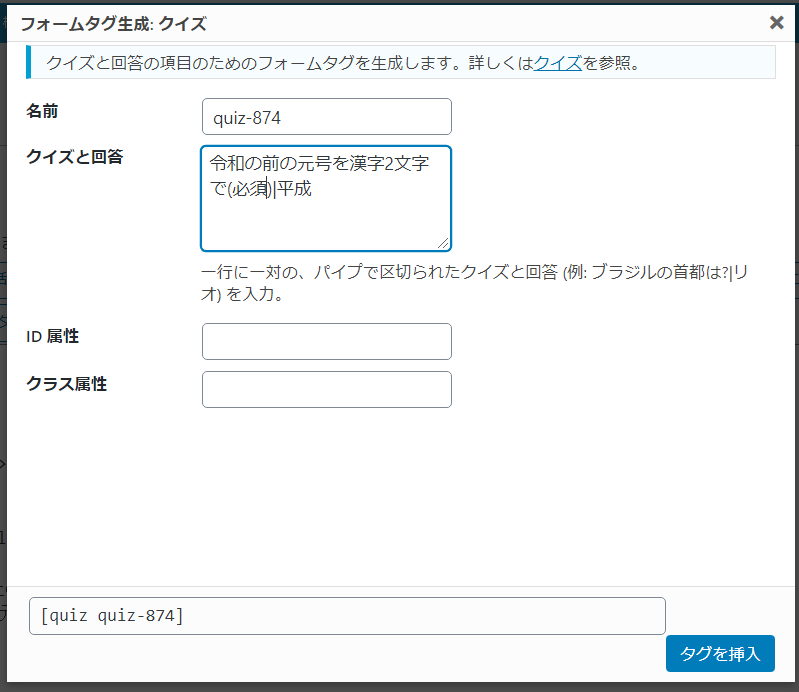
2.フォームの設定画面を開き、クイズを設定する
ContactForm7で設定したフォームの編集画面を開き、クイズを作成します。
ここでは、答えが「平成」になるクイズを設定しています。
※「必須」という記述は自分のサイト内のデザイン等でわかるように書き換えることをお勧めいたします。
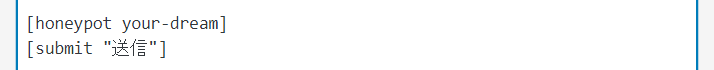
↓よければコピペでお使いください
令和の前の元号を漢字2文字で(必須)|平成
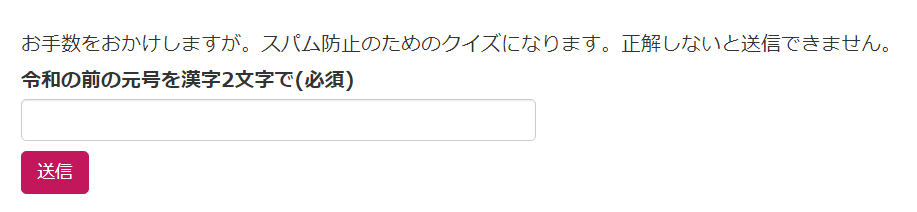
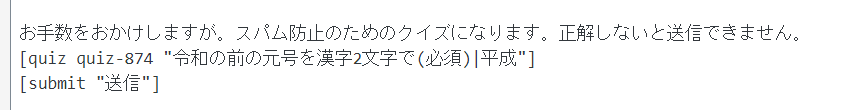
「タグを挿入」ボタンを押すと、フォームの設定の中にクイズの項目が増えます↓

私はクイズ項目の上にスパム防止のクイズの項目である旨を追記しています。
ちなみに複数のクイズを設定することも可能です(クイズはランダムで選ばされるそうです)が、とりあえず気軽に設定したいという場合は一つでいいかと思います。
3.メールフォームを確認する
実際にメールフォームにクイズの項目が増えているか確認します。
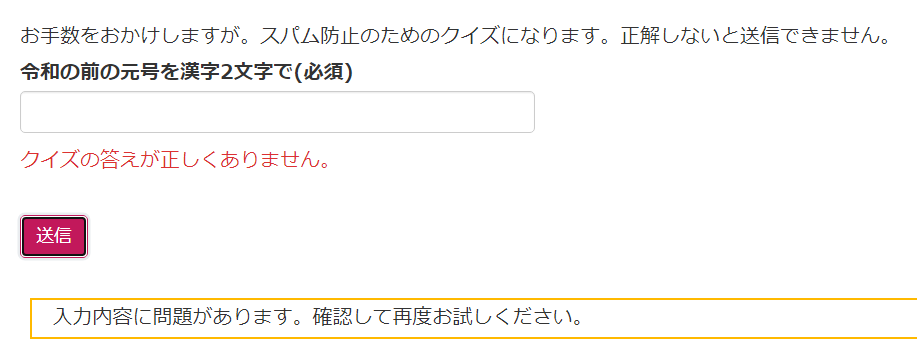
試しに空欄や誤った答えを入れた状態で送信されるか試してみましょう。
正常に設置されていればエラーが出て送信されません。
確認ができたら設定完了です!
これでもまだスパムメールがくる場合は、以下にある別の方法をお試しください。
2.Honeypot for Contact Form 7(プラグイン)を入れる
Honeypotの技術を使ったプラグインを入れることでスパムメールの対策をする方法もあります。
「Honeypot」とはWikipediaに以下のような記述があるように、不正アクセスを受けることに価値のある仕組みです。要はハニートラップです。
ハニーポット (英語: Honeypot) は、コンピュータセキュリティ用語としては、
不正アクセスを受けることに価値を持つシステムのことを指す。 出典: フリー百科事典『ウィキペディア(Wikipedia)
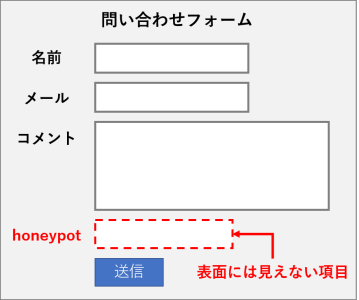
人間には見えない(表面的には表示されない)入力項目を作り、そこに値が入った場合はシステムが自動で入力していると判断してメールフォームを送信させないという仕組みになっています。

※このイメージ図のhoneypotの欄は表面的には見えず、人間が入力できない項目です。
「Honeypot for Contact Form 7」の設置方法
1.「Honeypot for Contact Form 7」プラグインをインストールし、有効化する
「Honeypot for Contact Form 7」 のプラグインをインストールし、有効化します。

2.フォームの設定画面を開き、Honeypot(ハニーポット)を設定する
ContactForm7で設定したフォームの編集画面を開き、『ハニーポット』のボタンを押します。
設定画面が開いたら、一番上の「名前」の項目の値を書き換えます。
これは、なんでもOKです。
ただし、初期値(honeypot-999)やHoneypotを連想させるような値はNGです。
名前項目の下にある注意書きや公式のページでも注意されております。
その他の設定は特にしなくて大丈夫です。
※ただし、W3C検証エラーが出る場合は「Use W3C Valid Autocomplete (optional)」にチェックを入れてください。意味が分からない人はそのままでOKです。
送信ボタンの上に設定してみました。
3.メールフォームを確認する
実際にメールフォームに項目が増えていないことを確認します。
試しにテスト送信してみるといいと思います。
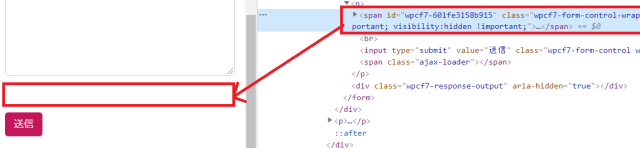
実装されているか確認する場合はソースを見てみると、該当場所にHoneypotらしき項目のタグが確認できます。

これで設定完了です!
まだスパムが来る…という場合は、別の方法もあわせてお試しください。
対策は一つだけでなく、複合的にすることでより強固なスパム対策となります。
3.GoogleのreCAPTCHA(リキャプチャ)v3を導入する ※要Googleアカウント
reCAPTCHA(リキャプチャ)v3はGoogleの提供するスパム対策の仕組みです。
お問い合わせフォームなどでよく「私はロボットではありません」というのを見かけたことがあるかと思いますが、それは『reCAPTCHA(リキャプチャ)v2』です。
『reCAPTCHAv2』から進化して、入力項目を増やすことなく、システム的に怪しい動きをしていないかを判断してスパムかどうかを見分けることでスパムメールを送信させない仕組みとなります。
ただし、Googleのアカウントが必要なことと、導入するとこのようなアイコン↓が出てきます。(※非表示可能。詳細は後述。)

reCAPTCHAv3の設置方法
1.Googleアカウントにサイトを登録する
reCAPTCHA(リキャプチャ)を使用するにはGoogleのアカウントが必要になります。My reCAPTCHAページに移動して、Googleアカウントでログインしてください。
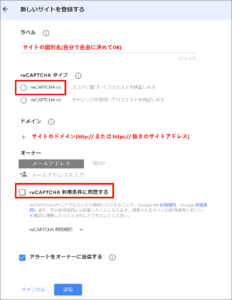
ログインすると、サイトを登録する画面が出てきます。

※クリックすると画像が大きくなります
必ず reCAPTCHAはv3を選んでください。
アラートをオーナーに送信するかはお好みでOKです。サイトに何かあった場合にメールを受け取りたい場合はそのままチェックしておきましょう。
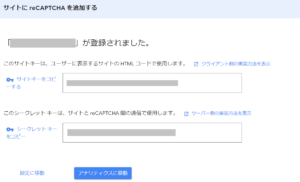
この内容を送信すると、reCAPTCHAv3を設定するためのサイトのサイトキー (site key) とシークレットキー (secret key) が取得できます。

※クリックすると画像が大きくなります
2.メールフォームに、サイトキーとシークレットキーを設定する
WordPressの管理画面に移動して、お問い合わせ > インテグレーション ページを開きます。

※クリックすると画像が大きくなります
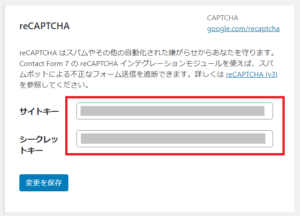
「インテグレーションのセットアップ」ボタンを押し、先ほど取得したサイトキーとシークレットキーを設定します。

※クリックすると画像が大きくなります
これで設定完了!!と、思いきやサイトを確認してみるとサイト全てのページに↓このアイコンが表示されてしまっていると思います。

このアイコンが表示されているということは正常にreCAPTCHAv3が設定されているということですが、全ページに表示されるのは邪魔なので、表示を消したいと思います。
3.reCAPTCHAv3のアイコン(バッジ)を非表示にする
reCAPTCHAの公式FAQでもアイコンを非表示にすることを許可されています。
※ただし、その場合はGoogleのプライバシーポリシーと利用規約の表示をサイトのどこかに入れるように書かれています。
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.
問い合わせフォームの下の注意書きに添えておくといいかと思います。
このサイトはreCAPTCHAで保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます
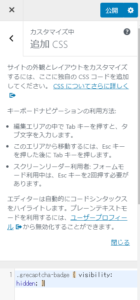
そして肝心のreCAPTCHAのアイコンを消す方法ですが、cssに以下の記述を入れます。
.grecaptcha-badge { visibility: hidden; }
※cssとは何?どこに入れるの?という方は、管理画面の 外観 > カスタマイズ > 追加css
で、cssの入力欄に上記のコードを入れて「公開」ボタンを押せばOKです。

※クリックすると画像が大きくなります
サイトに表示されていたreCAPTCHAのアイコンが消えれば今度こそ設定完了です!
補足:効果のなかった対策
コメント欄にひらがなが入力されていないと送信されないようにする
function.phpでコメント欄にひらがなが入っていない場合は問い合わせフォームを送信できないようにする。ということをしていたのですが、一時期は効果を発揮していたもののそのうち「サイト名」や「ページタイトル」がコメント欄本文に入るようになってしまいました。
お問い合わせのページタイトル「お問い合わせ」とサイト名がコメントに挿入されるようになってしまったことで、コメントにひらがなが含まれて、チェックがかからずに送信されるようになってしまいました。
そのため、一定の効果はあるかもしれませんがあまりこの対策はお勧めしません。
送信に同意するチェックボックスを必須項目として設ける
スパムはチェックボックスが苦手…という話もあり、一時期は対策の効果があったようですが、今は技術も向上しておりチェックボックスも入力して送信してくるのでほぼ意味ないです。